When we try something new we need to install something and then remove it if it is no longer necessary but our PC will gradually be messy by doing this. I want to keep my PC clean but install those stuffs. Docker is very nice choice for those developers. I’m new to Docker but could establish the environment very easy.
Prerequisite
Following applications needs to be installed
- Docker (Windows Home is not available)
- VS Code
Steps
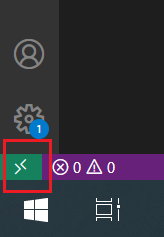
After the installation you can see the following icon.
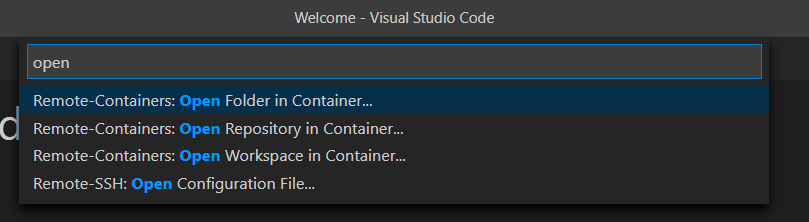
Click there and type “open” and select “Open Folder in Container…”
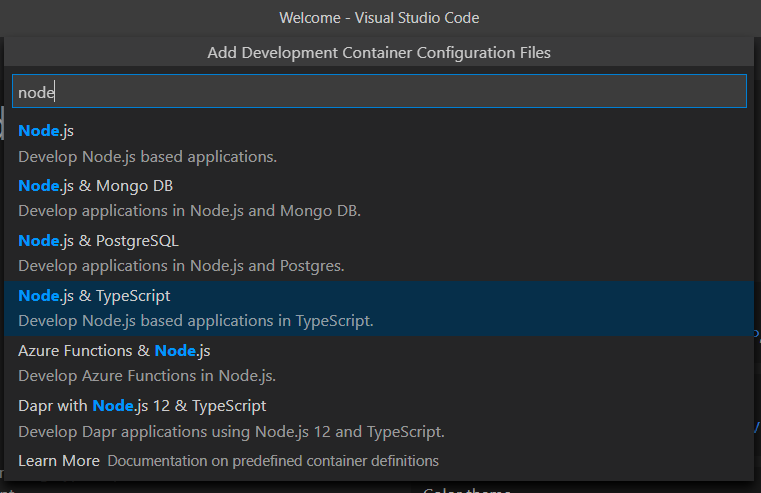
After you select folder where your repository exist you need to select the environment. I chose “Node.js & Typescript”.
After the selection, it creates Docker container but it takes a while. I don’t remember how long it took but it might be 5 minutes?
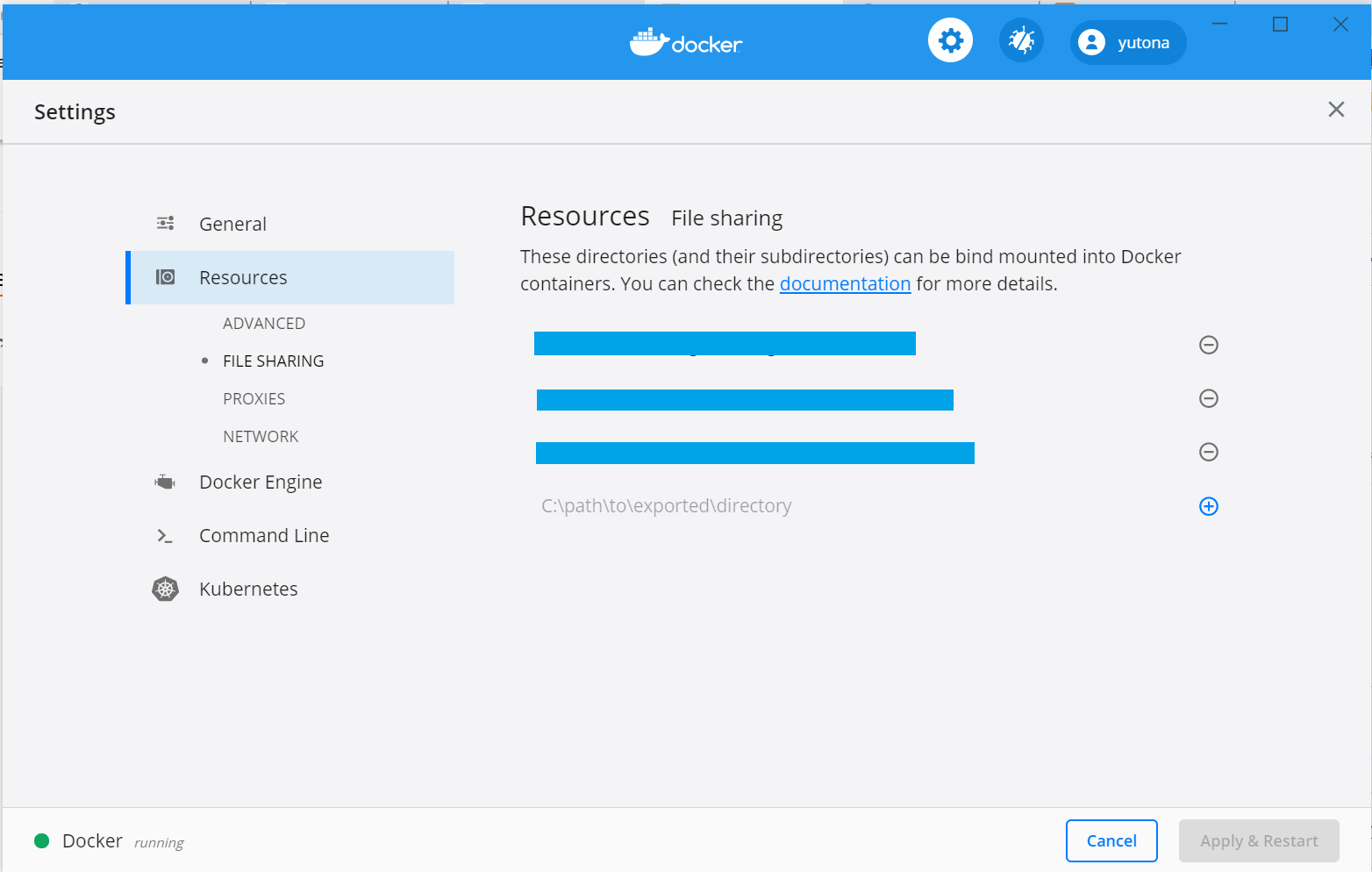
You will probably see error on VSCode because Docker doesn’t allow to share the folder you chose. In this case, you need to add the folder for File sharing on Docker Settings menu. The setting page looks like this below (Docker version is 2.3.0.4 (46911))
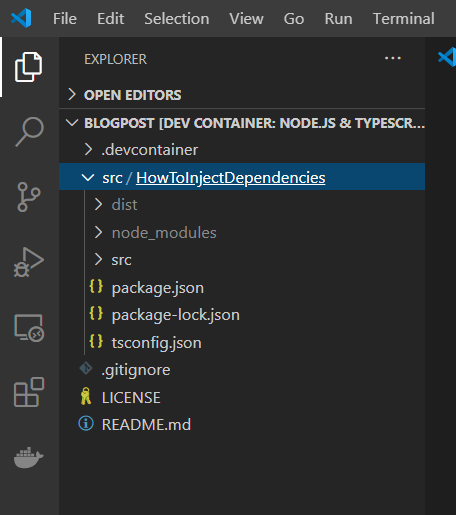
Retry the remote connection. If it succeeds the contents are shown like this.
Next time you open the folder the process takes shorter because there are already container, devcontainer.json and Dockerfile in the folder. You can also configure Remote environment by modifying devcontainer.json. eslint extension is included by default.
Conclusion
It was easier to create a dev environment in docker container than I thought. I can install new applications without consideration of my host PC’s environment. But terminal window makes the code view small. I need to find a way to execute commands from git-bash. When I tried git-bash before upper arrow key just moved cursor…









Comments